Two-line Webservice
This tutorial will show you how to create a webservice with the GenHTTP framework with just two lines of code. You can use this as a minimal starting point if you would not like to use a project template. This tutorial works both for new projects and already existing ones.
Prerequisites
For this tutorial you will need
- the .NET SDK to be installed on your machine
- optionally an IDE of your choice, such as Visual Studio, VS Code or Rider
Creating the Project
To create a new project, create a folder and add a new file named Project.csproj with
the following content. If you already have an existing project, just add the PackageReference
entries to your project file.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="GenHTTP.Core" Version="9.0.0" />
<PackageReference Include="GenHTTP.Modules.Functional" Version="9.0.0" />
</ItemGroup>
</Project>In the same directory, create a file named Program.cs and add the following content.
using GenHTTP.Engine.Internal;
using GenHTTP.Modules.Functional;
using GenHTTP.Modules.Practices;
var service = Inline.Create()
.Get(() => new { ID = 12, Name = "Some User" });
await Host.Create()
.Handler(service)
.Console()
.Defaults()
.Development()
.RunAsync();This uses the functional framework to define and implement a web service and the GenHTTP host to spawn the server instance.
If you have an already existing project, you can copy those two lines to an appropriate
place (e.g. the bootstrapping code of your app). As the RunAsync() method will block
execution (which is convenient for a console app), you might want to manage
the server lifecycle via StartAsync() and StopAsync() yourself in such a scenario.
Starting the Server
You can run your app by executing the following command in a terminal after navigating to the newly created project folder.
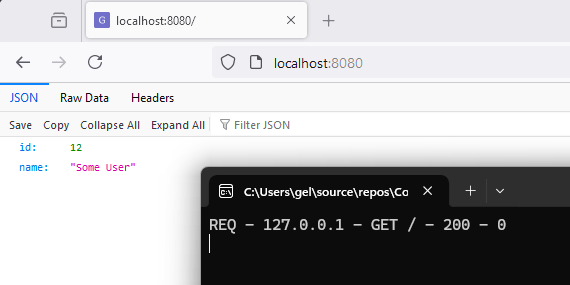
dotnet runYour webservice will be available via http://localhost:8080/
so you can open this URL in a browser (or with any other client such as curl or Postman).

Next Steps
The documentation will show you the details of the functional framework as well as all other aspects that are relevant when developing an webservice application using the GenHTTP framework.